最近のでは Project を作成のおりに「どれ使うの?」なんて聞いてくれるのですけども、生憎ボクが今ちょいちょい触っている Project はスタートが古くてそんな気の利いたことをしてくれているはずもなくて、「まぁ別に npm でいいっすわ、こだわりはない」とかで始めましたけども、開発を進めていくうちに yarn でのインストールを推奨しているライブラリーもあったりしまして、「まぁ別に(」と yarn の方も使い出しましてそのまま両方使うという頭おかしい状態になっておったのですが(参照: Angularをアップデートするあれこれ。)、今更ながら config で変更できると知りまして対応した次第です。
npx ng config cli.packageManager yarnみたいな感じでコマンドを実行しますと、angular.json に下記のような内容が自動で追記されます。
{
...
"cli": {
"analytics": "spam-hum-egg",
"packageManager": "yarn"
}
}
戻すときはここを直接書き直しても良いですね。じゃまぁ、やってみましょう。
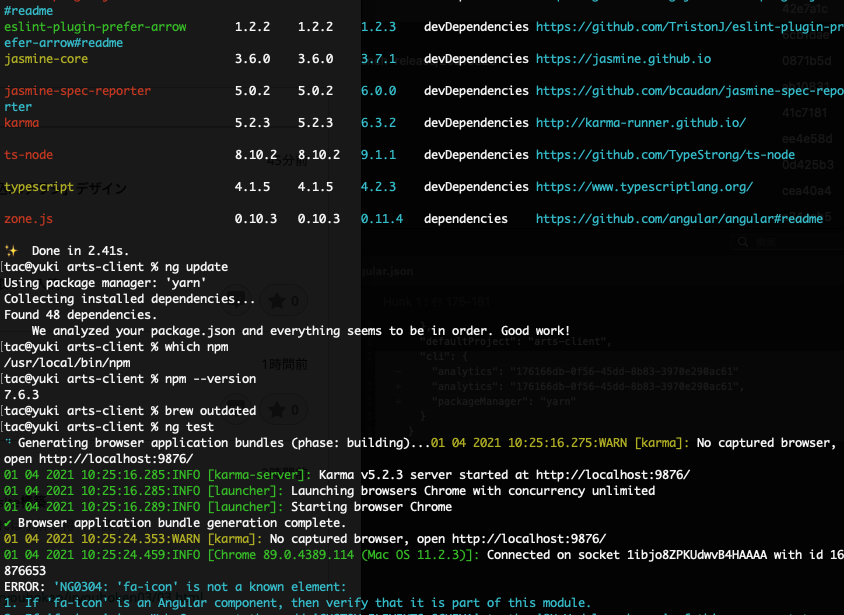
tac@yuki arts-client % ng update
Using package manager: 'yarn'
Collecting installed dependencies...
Found 48 dependencies.
We analyzed your package.json and everything seems to be in order. Good work!Yes, Yes !